게임을 개발하기 앞서 기본적인 웹사이트 개발에 대한 내용을 배우고자 한다.
이 공부를 통해 내가 원하는 사이트를 만들어 볼 수도 있고 기본적인 내용은 빠르게 배울 수 있다고 하여 이 과정을 먼저 선행하게 되었다.
학습은 클래스 101의 유노코딩님의 강의를 바탕으로 공부한 내용을 복습, 리뷰하는 식의 글을 쓸 예정이다.
먼저 HTML은 HyperText Markup Language의 약어로 HyperText는 하이퍼링크를 통해 어떤 문서에서 다른 문서로 접근할 수 있는 텍스트를 뜻하며 그것의 콘텐츠를 마크업 해주는 언어이다.
프로그래머가 HTML코드를 만든 후 웹 브라우저에 로딩하면 브라우저가 코드를 읽고 화면에 표현해 준다. 이러한 과정을 렌더링이라고 한다.
HTML문서는 파일의 확장자가 html 혹은 htm이다.

메모장을 켠 후 끝에 확장자에 html을 입력해 주면

분명 메모장이었는데 크롬아이콘을 한 파일이 하나 생성되었다.
이를 클릭하게 되면

아무 내용이 없는 사이트가 하나 나오게 된다.
메모장에 아무 내용도 적지 않았기 때문인데 이제 여기에 코드를 입력해 가며 웹사이트를 만들어 나갈 예정이다.
이렇게 텍스트를 편집하는 텍스트 에디터에는 메모장, Brackets, VSCode 등이 있다.
이번에는 개발자 도구와 코드 에디터에 대해 배워보았다.
이들은 개발을 더 편하고 빠르게 사용하기 위해 존재하는 데 웹브라우저마다 개발자 도구가 탑재되어 있다.

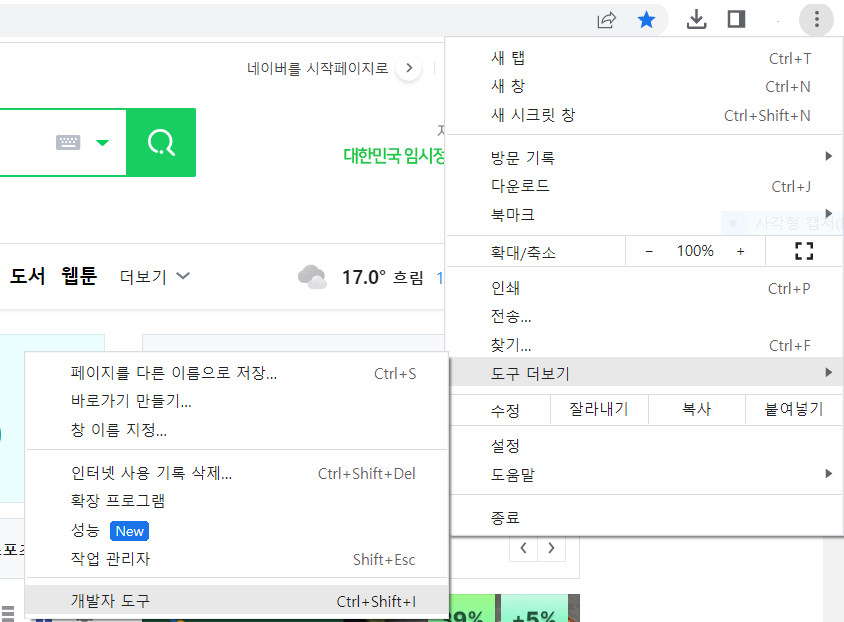
개발자 도구에 들어가는 방법은 우측 상단에 점 세 개 -> 도구 더 보기 -> 개발자 도구를 클릭하거나
웹브라우저에서 F12를 누르면 된다
이 개발자 도구를 통해 개발을 하는 데 있어 도움을 얻을 수 있다.
다음으로는 코드 에디터는 프로그래머가 프로그램 소스 코드를 편집하기 위해 사용하는 프로그램으로 코드를 더 효율적으로 작성하기 위해 코드 에디터를 사용한다.
이 강의에서는 Visual studio code를 이용할 예정이다.
Visual studio code를 설치한 후 실행을 하게 되면

이런 화면이 나오게 되는데 좌측 상단에 종이 두장 이미지를 클릭한 후 오픈 폴더를 눌러 폴더를 열어준다.

나는 HTML이라는 폴더를 만들었는데 폴더에 우클릭 후 새로운 HTML파일을 만들어 준다.
그러면 방금 메모장에서 한 것과 마찬가지로 폴더에 크롬 아이콘을 가진 파일이 생성되는데 이것도 아무 표시가 없는 브라우저가 열리게 된다.
코드 에디터로 돌아가서 C언어를 공부할 때처럼 코드를 입력하는 창이 있는데 여기에 예시 코드를 작성해 보았다.

아직 배우진 않았지만 간단한 코드를 작성한 후 좌측상단에서 저장한 다음 브라우저를 새로고침 하면

다음과 같은 문구가 등장하게 된다!
C언어를 공부할 때와 마찬가지로 HTML도 언어인데 HTML의 문법은 태그(tag)를 사용한다.
태그는 HTML 코드에서 정보를 정의하는 형식이다.
태그는 <>과 </> 기호를 사용해 콘텐츠의 시작과 끝을 표시한다.
각 태그는 콘텐츠 사이에 위치하고 태그명에 따라 콘텐츠의 성격과 의미가 달라진다.
앞서 본 태그에서 처럼 <p> 콘텐츠 </p> 이런 방식으로 태그가 양끝으로 콘텐츠가 중앙에 위치하는 방식이다.
반면에 시작과 끝을 구분하지 않는 태그도 존재하는데 이를 단일태그라고 부른다.
다음으로는 속성이라는 게 있는데
속성은 태그에 부가적인 기능을 부여하는 것으로 시작태그의 내부에 정의한다.
<태그명 속성명="속성값">콘텐츠</태그명> 또는
<태그명 속성명="속성값"/>
이러한 방식으로 주로 쓰인다.
속성은 개수에 제한은 없다.
또 C언어와 마찬가지로 주석이 있는데 HTML에서의 주석은 다음과 같다
<!-- 주석처리 -->
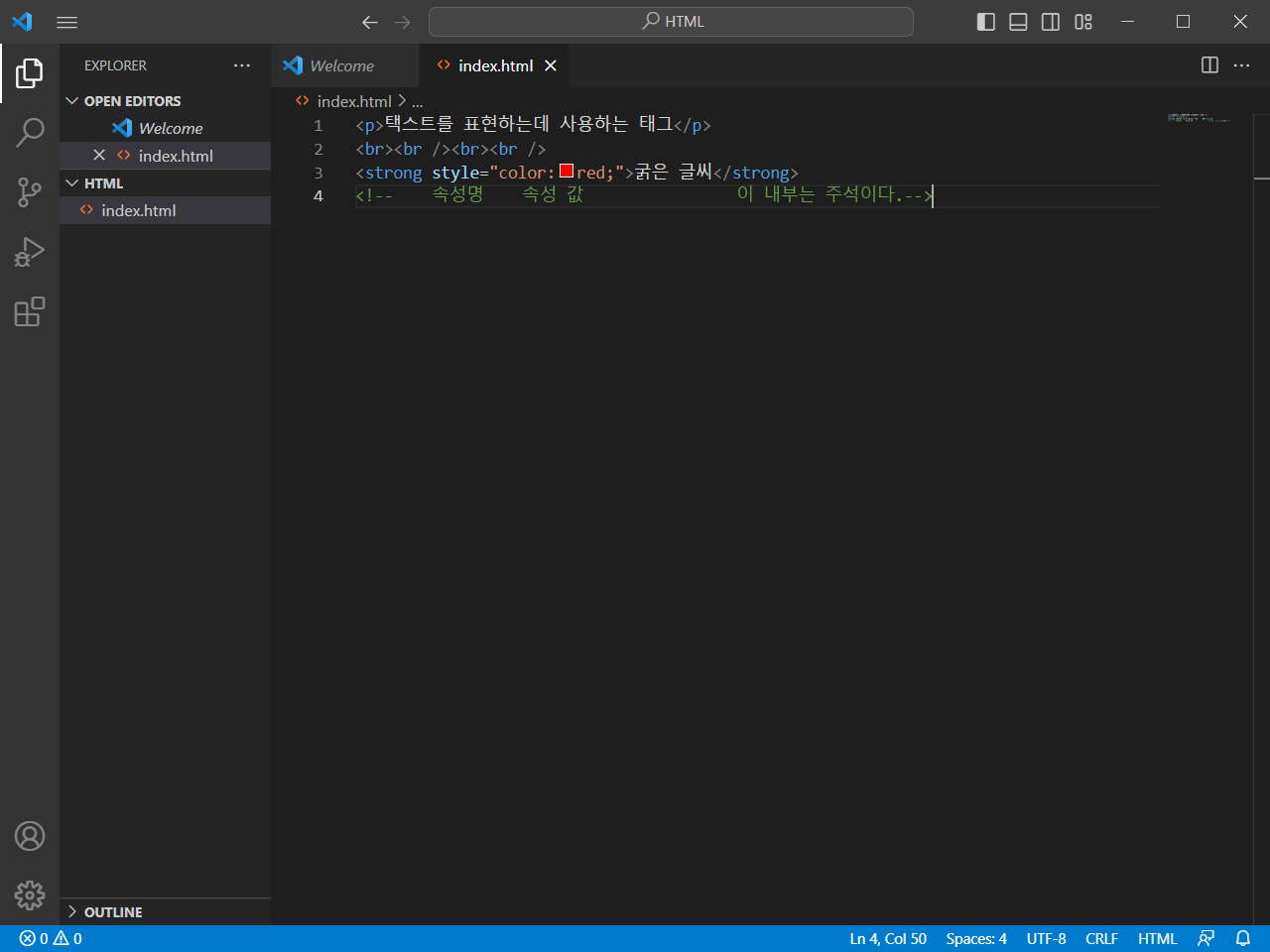
이제 실제로 VSCode에서 예시 코드를 만들어 보겠다.

먼저 첫 번째 줄은 이전에 사용했던 택스트를 출력하는 태그이다.
두 번째 줄의 태그는 단일 태그로써 C언어에서의 \n 역할을 하는 줄 바꿈 태그이다.
세 번째 줄의 strong태그는 택스트를 굵은 글씨로 나타내는 태그이며 strong의 시작태그 뒤에 이어서 오는 style="color:red;"를 통해 글씨색을 붉은색으로 변화시켰다.
마지막으로 주석처리의 예시까지 작성한 후 저장 후 브라우저를 열면

일반 택스트와 줄 바꿈, 굵은 택스트에 빨간색까지 정상적으로 입혀진 모습이다.
후기 : 다음시간부터 태그에 대한 내용을 배울 예정이다. 처음 배우는 내용이지만 이미 C언어를 배운 후라 부담감은 적은 것 같다.
*본 포스팅은 학생의 입장에서 쓴 글로 정확하지 않을 수 있으며 댓글로 피드백해 주시면 감사하겠습니다.
클래스 101 유노코딩님의 강의를 통해 학습한 내용을 기반으로 두고 있습니다
'내가 꾸는 꿈' 카테고리의 다른 글
| 이미지 태그, 컨테이너 태그, 전역 속성 [노베이스 게임개발 24일차] (0) | 2023.04.16 |
|---|---|
| HTML의 기본 구조와 텍스트 태그 [노베이스 게임개발 23일차] (0) | 2023.04.15 |
| C언어의 추가 개념들 [노베이스 게임개발 21일차] (0) | 2023.04.12 |
| MBTI 성격검사 만들기 [노베이스 게임개발 20일차] (0) | 2023.04.11 |
| 포인터#5, 매크로 [노베이스 게임개발 19일차] (0) | 2023.04.08 |


