오늘은 meta 태그에 대한 내용이다.
지금까지는 body에 오는 부분들만을 공부해 왔었는데 초기에 그냥 넘어갔었던 meta태그에 대한 내용을 공부하였다.
meta 태그는 HTML 문서에 대한 메타데이터를 정의한다.
여기서 메타데이터는 데이터의 테이터, 즉 정보를 의미한다.
meta태그는 항상 head 안에 위치하고 문자세트, 페이지 설명, 키워드, 문서의 작성자 및 뷰포트 설정을 지정하는 데 사용된다.
meta 태그가 제공하는 메타데이터의 유형과 속성에는 여러 가지가 있지만 자주 사용하는 것들만 먼저 공부하였다..
charset : 문자 인코딩에 대한 요약 정보를 기입하는 속성
http-equiv : 콘텐츠 속성 정보에 대한 http 헤더를 제공
name : 문서 정보
content : 메타데이터 내용
charset은 우리가 지금까지 사용해 왔던 예시코드에서 봤듯이 영문과 한글을 모두 사용하기 위해 charset="utf-8"을 사용한다.
http-equiv는 데이터를 주고받는데 필요한 정보를 제공하는 속성이다.
name은 content를 추가로 넣어주어 이름과 값의 쌍으로 제공해 준다.
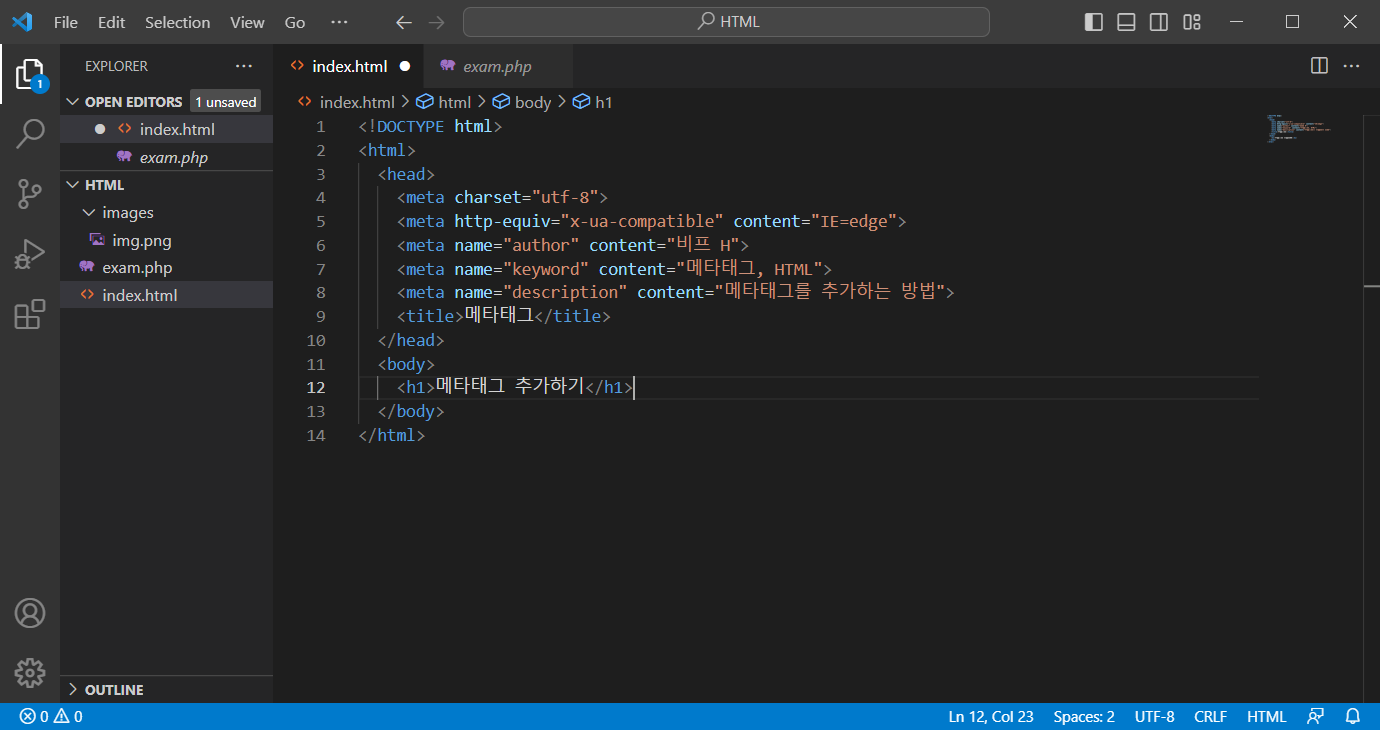
직접 코드를 작성해 가며 배워보자.

먼저 항상 쓰던 meta태그인 charset이 있다. 이를 통해 한글과 영문을 마음껏 사용할 수 있다.
그다음으로 나온 http-equiv가 있다. 여기서는 x-ua-compatible이라고 적었는데 호환성에 관련된 설정이다.
이때 content를 이용해서 호환성설정을 명시해 준다. 여기선 IE=edge라고 되어있는데 인터넷익스플로러를 가장 최신버전인 edge버전으로 맞추겠다는 뜻이다.
그다음 name들이 여럿 있는데 이를 사용하는 이유는 브라우저에서 검색을 할 때 이 부분을 검색 데이터에서 활용하기 때문이다.
이를 잘 이용하면 검색엔진을 최적화하는 데 사용된다.
저자가 누구인지 키워드가 무엇인지 이 사이트가 어떤 사이트인지를 각각 나타낼 수 있다.
이들은 모두 head부분에 있으므로 사이트를 들어가도 눈에 보이는 변화는 없게 된다.
다음은 뷰포트에 대한
뷰포트 : 현재 화면에 보이고 있는 영역
기기별로 뷰포트가 다르기 때문에 동일한 사이트일지라도 기기의 종류에 따라 페이지가 다르게 보일 수 있다.
이를 해결하기 위해 meta태그를 이용하여 뷰포트를 설정하게 된다.
예시를 통해 자세히 알아보자.

먼저 우측에 있는 것처럼 간단한 문서를 만들어 놓았다.
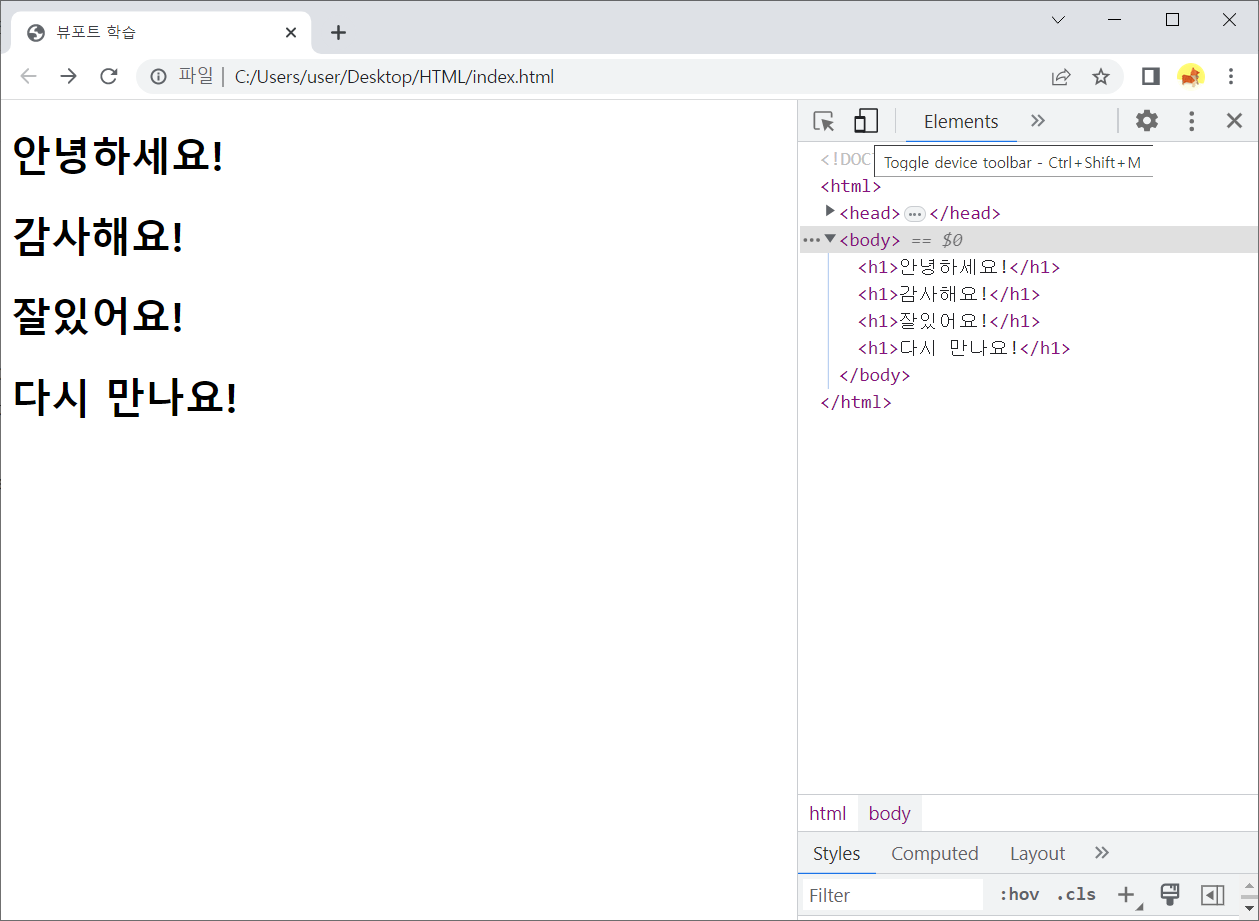
지금 보는 그림은 PC화면에서 보고 있게 되는 그림이다.
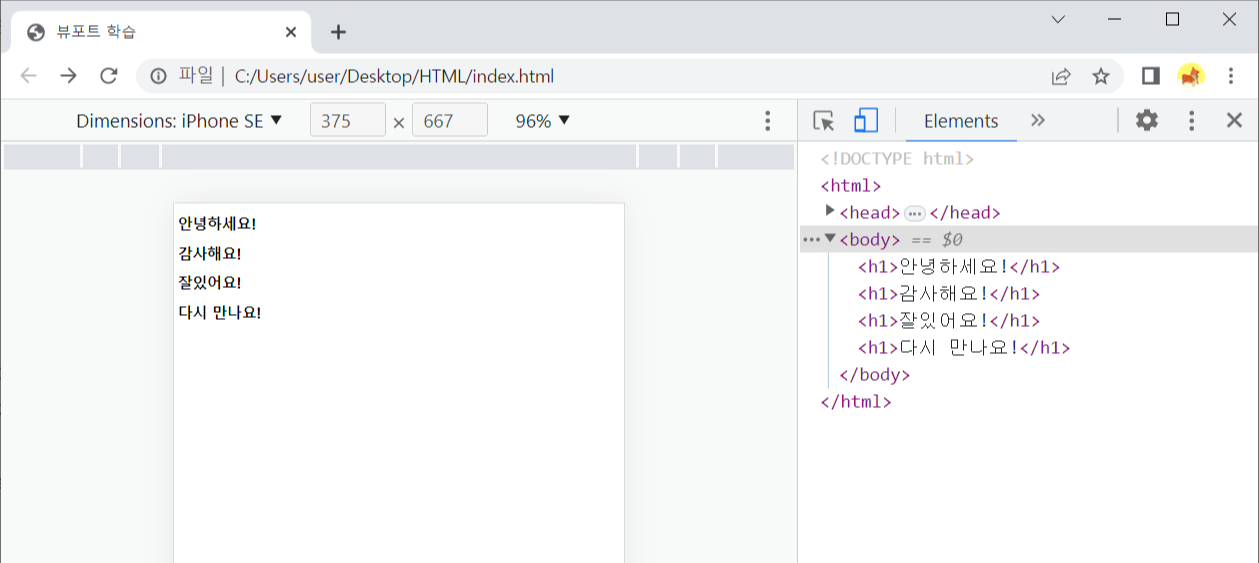
그런데 우측 상단에 휴대전화 모양의 toggle device toolbar를 눌러주게 되면

이와 같이 모바일 환경에서 어떻게 보이는지 확인할 수 있게 된다.
좌측 위에서는 기기의 종류 또한 설정할 수 있다.
이때 잘 보면 PC에서와 모바일 기기에서 글씨의 차이가 있는 것을 확인할 수 있는데 이는 뷰포트 때문이다.
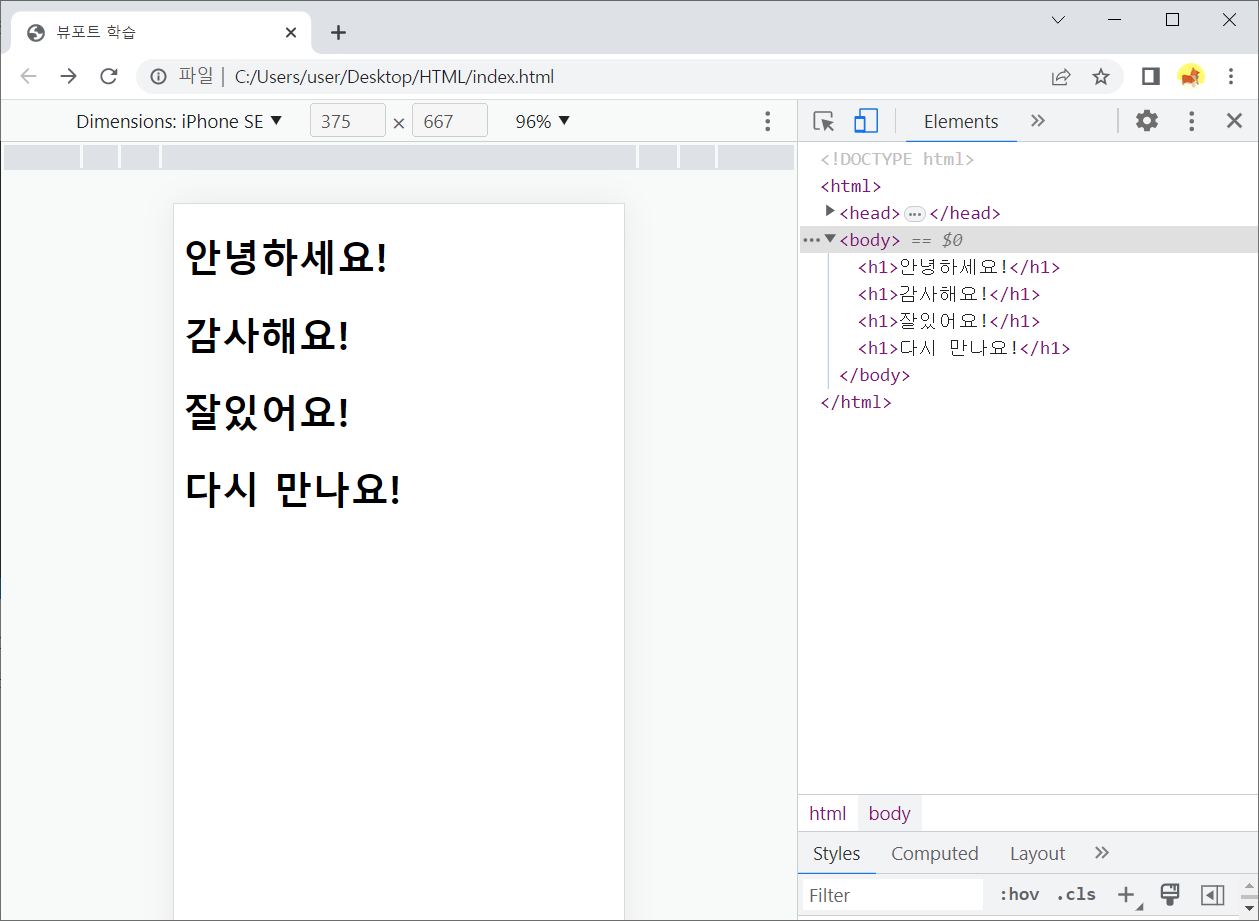
이를 조정해 주기 위해 meta태그를 조작해 보겠다.

메타태그에 뷰포트를 넣어주고 content에 width=device-width는 기기의 너비를 실제 너비로 계산하여 화면 비율로 하는 것이고, innitial-scale=1.0은 확대나 축소 없이 그대로 표시한다는 뜻이다.

그렇게 되면 그림과 같이 확연한 차이가 보이게 된다.
이렇게 하면 PC와 모바일 환경의 사이트를 따로 만들 필요가 없어진다.
후기 : 오늘까지 해서 HTML 기초를 모두 공부하였다. 이제 CSS와 Javasript를 공부할 차례이다.
*본 포스팅은 학생의 입장에서 쓴 글로 정확하지 않을 수 있으며 댓글로 피드백해 주시면 감사하겠습니다.
클래스 101 유노코딩님의 강의를 통해 학습한 내용을 기반으로 두고 있습니다.
'내가 꾸는 꿈' 카테고리의 다른 글
| CSS 공부 시작! [노베이스 게임개발 28일차] (0) | 2023.04.20 |
|---|---|
| select, form 태그 [노베이스 게임개발 26일차] (0) | 2023.04.19 |
| 링크, 목록, 입력하기 [노베이스 게임개발 25일차] (0) | 2023.04.17 |
| 이미지 태그, 컨테이너 태그, 전역 속성 [노베이스 게임개발 24일차] (0) | 2023.04.16 |
| HTML의 기본 구조와 텍스트 태그 [노베이스 게임개발 23일차] (0) | 2023.04.15 |



